If you buy a Sandqvist bag and the item breaks within three year, you will get a free repair, and the repair itself has a one year warranty. Sustainability is in the core of Sandqvist, as is stated on their website about their values: “sustainability and care for the environment, high-quality designs and an unbeatable approach to function.”
With this in mind, their process for getting the repairs to their tailor and keep a great customer service was at the time analog and in need of improvement. With participatory design me and my design team offered methods to reach an improved, more efficient and stable digital process of the journey for a damaged bag from the customer – to the tailor – back to the customer.
I worked close with the employees of the Sandqvist concept shop in Östermalm, Stockholm and the artifact that the prototype was supposed to work on was a 10.2” iPad.
What is Participatory Design:
Participatory Design is a series of methods used together with the final users of the system or product. The users are involved as part of the design team from the beginning of the project until the end and are considered the experts of their field or context. To get the best understanding of how the situation or problem is, the users explain and design together with the design team instead of being a source of information, which is very common in other methods used. Participatory Design is an agile, and also called democratic procedure which always put the idea and thoughts of the final users as the most important designer in the project.
Methods used in Participatory Design:
- Contextual Research
- Think of it like early ethnography, but where the design team are in the context of the users and want to get the users view of the problem that is to be solved. The users are explaining the problem with words, artifacts, use cases and more
- The contextual research is the foundation of the procedure and it is important to get a good understanding of the user's actual problem. The users are the experts and the design team are the apprentices
- Future Workshop
- When the users now have explained the problem, they get the chance to brainstorm and both explain the problem in words and then come up with ideas on how to solve them. Nothing is considered a bad solution and creativity is important to “break the rules” of the problem
- The goal here is to get the users involved and let them explain their problem with their own words and finding possible solutions
- Participatory Prototyping
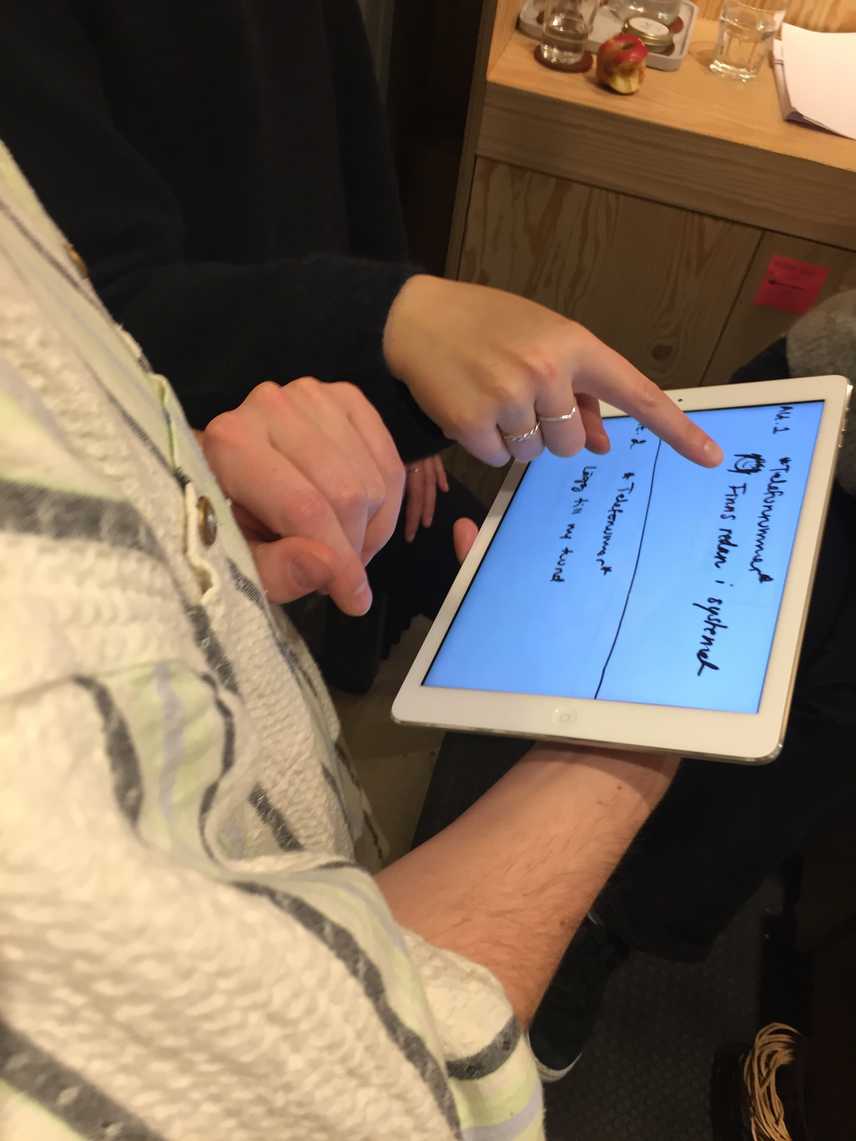
- Here the users are sketching, thinking out loud, writing and doodling ideas with pen and paper to reach their solutions. In this case, the users (the store staff of Sandqvist) used paper with a printed screen of the size of their iPad to better understand the context of their solutions
- With the pen-and-paper sketches, it is also possible through certain software to create very quick-and-dirty digital prototypes with applications such as Marvel’s POP to give the static pen-and-paper sketches dynamic life in the artifact selected
- With this, the users can quickly get an idea of how their sketches and solutions would look in context. This is very rewarding step of the procedure
- Evaluation of the Prototypes
- This is the step where the users are less involved. The design team takes the prototypes, pen-and-paper sketches and solutions created by the users and try to create hi-fidelity prototype versions of the ideas, two or three is preferred, which then is shown for the users in a final step.
- This will give the users an opportunity to try, feel and give feedback on their own ideas in the context of the artifact or situation. In this case, four hi-fidelity prototypes were created in Adobe XD which the users could finally give feedback and “chose” their favourite features or presentations of their ideas to the final product
Participatory Design is an exciting way of working, and is a very rewarding procedure to use when it works. The power of having creative users in their own context is something I from this project and onward value very high. There are also complaints about the procedure, and it can turn out to be very inefficient if the users are not progressing through the process. The cost is higher than using personas or user stories, and it can be very time consuming. If you want to learn more about Participatory Design, I wrote a critical essay on the subject (unfortunately, only available in Swedish) with the topic “Participatory Design – Not always the right procedure for every project” which I happily share with you if you contact me by email. I gladly discuss the procedure and share my thoughts about Participatory Design if you are interested!
Participation with Sandqvist
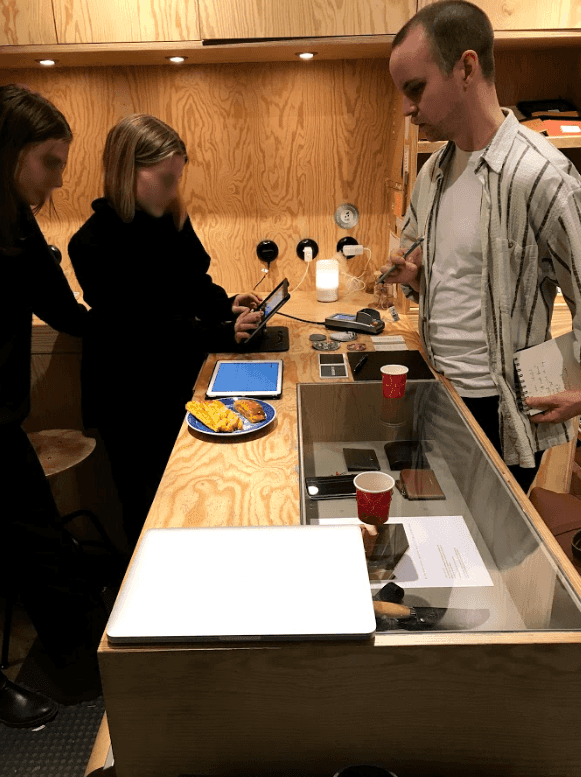
These four methods were conducted with the store manager and employees of Sandqvist store in Östermalm, Stockholm.
Contextual Research
The store staff gave us great insight early on, and we realized that there were many steps in the analog process to take notice of.
A short explanation of the analog process;
- Every warranty item is documented on small paper receipts with information about the customer and information about the damaged bag and model.
- The paper is attached to the bag. The customer receives a receipt that the bag is taken care of.
- The bag is then taken by the employees to the tailor who is situated in another shop.
- When the bag is repaired, it is taken back to the store where the customer handed it in.
- The employees of the store manually send a text the customers mobile phone number and the customer show up to get their bag back.
This was a very inefficient way of getting information on paper, describe the damage, write down information about the model etc. It was also major issues with keeping track of all the bags that customer brought to the store.
Together with the store staff we wrote down an explanation of the problem which we all agreed on to be able to proceed in the project.
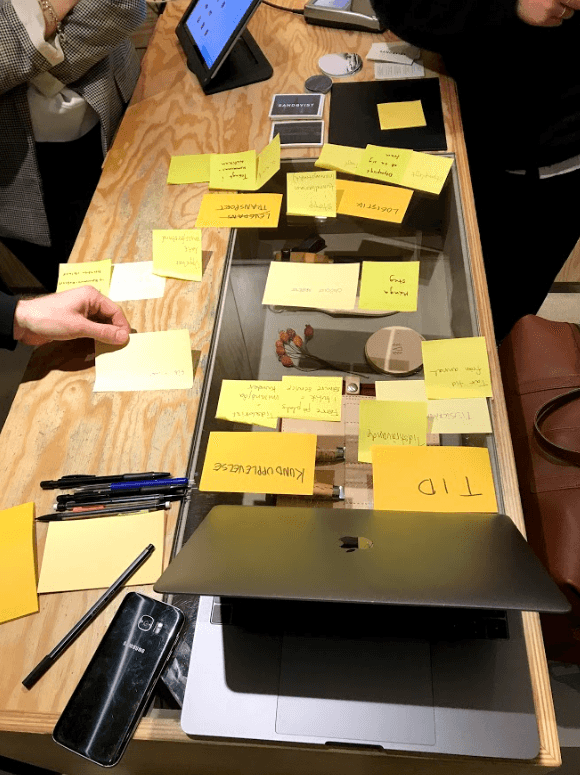
Future workshop
A week later we arrived at the store again to continue the design process. Every time we went back to the store, we always did a recap of last method so that everyone was on the same page regarding the project.
The future workshop was a very rewarding session with the staff who had a very fun experience trying to explain the problem in their own words on post-its and find solutions.
The store staff came up with better explanations about the problem that they thought, and we could categorize certain problems to get a better understanding of some main concepts that was needed in the system.
We summarized the explanations and ideas that the store staff came up with and created a document that we brought to the next method.
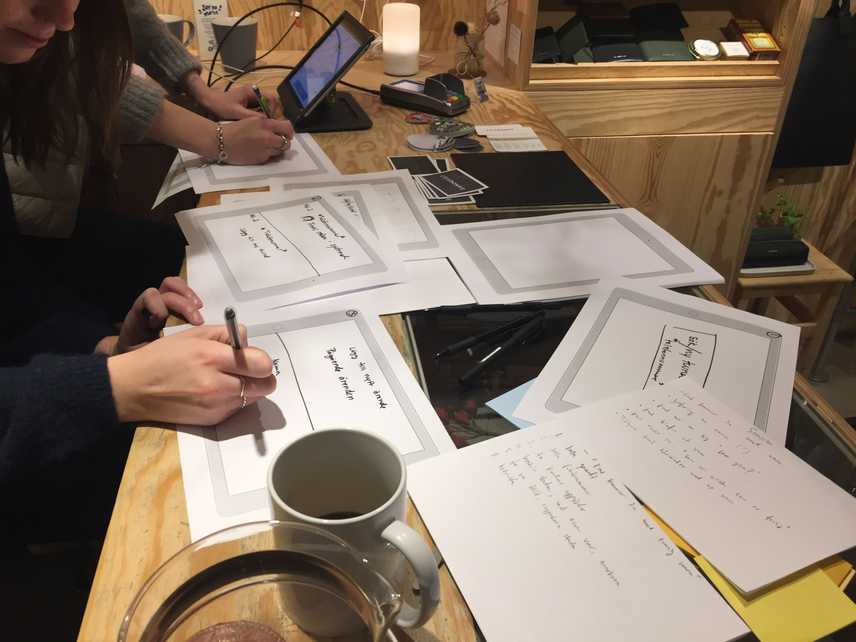
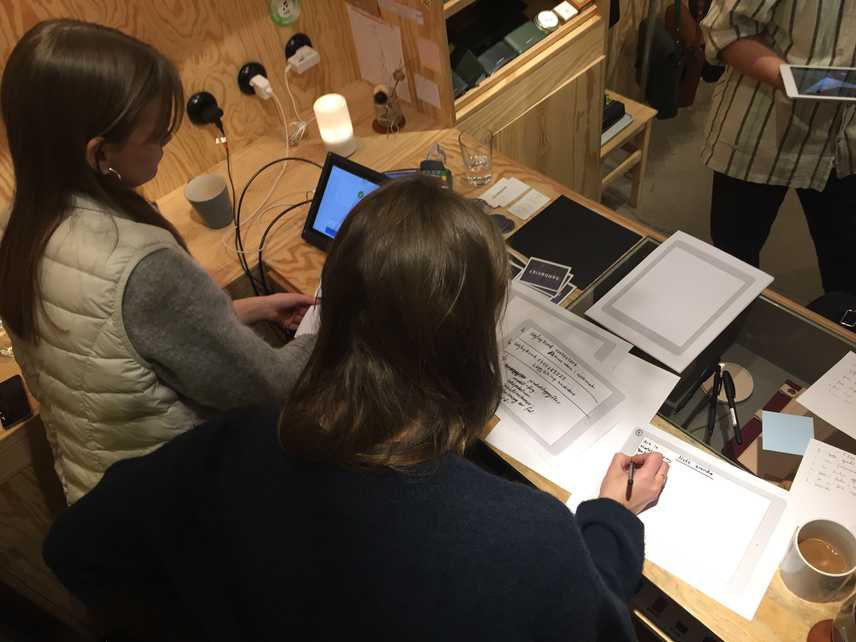
Participatory Prototyping
The store staff was given papers with iPad screens printed on them, to try to create something that could “live” inside an iPad. In the beginning it was very hard to get the staff active and creative. Eventually a lot of ideas came up, and we could together get a lot of ideas for the final prototype.
Something we realized was the urgent need of a good search function in the system, which later became a very central part of the prototype. It became obvious that the users where thinking in a completely different terrain than the design team, which impressed us all about the procedure of Participatory Design and the methods.
We had a lot of fun and everyone was very creative during the method, and without knowing it the store staff created almost their entire system themselves.
Evaluation of the Prototypes
Because of the excitement from me and the rest of the design team, we wanted to give the project four hi-fidelity prototypes. They were all created in Adobe XD which we all wanted to learn more about, a perfect situation to try the software!
When showing the prototypes to the store staff, they found a lot of good things in every prototype which gave everyone an idea of what the final prototype could look like.
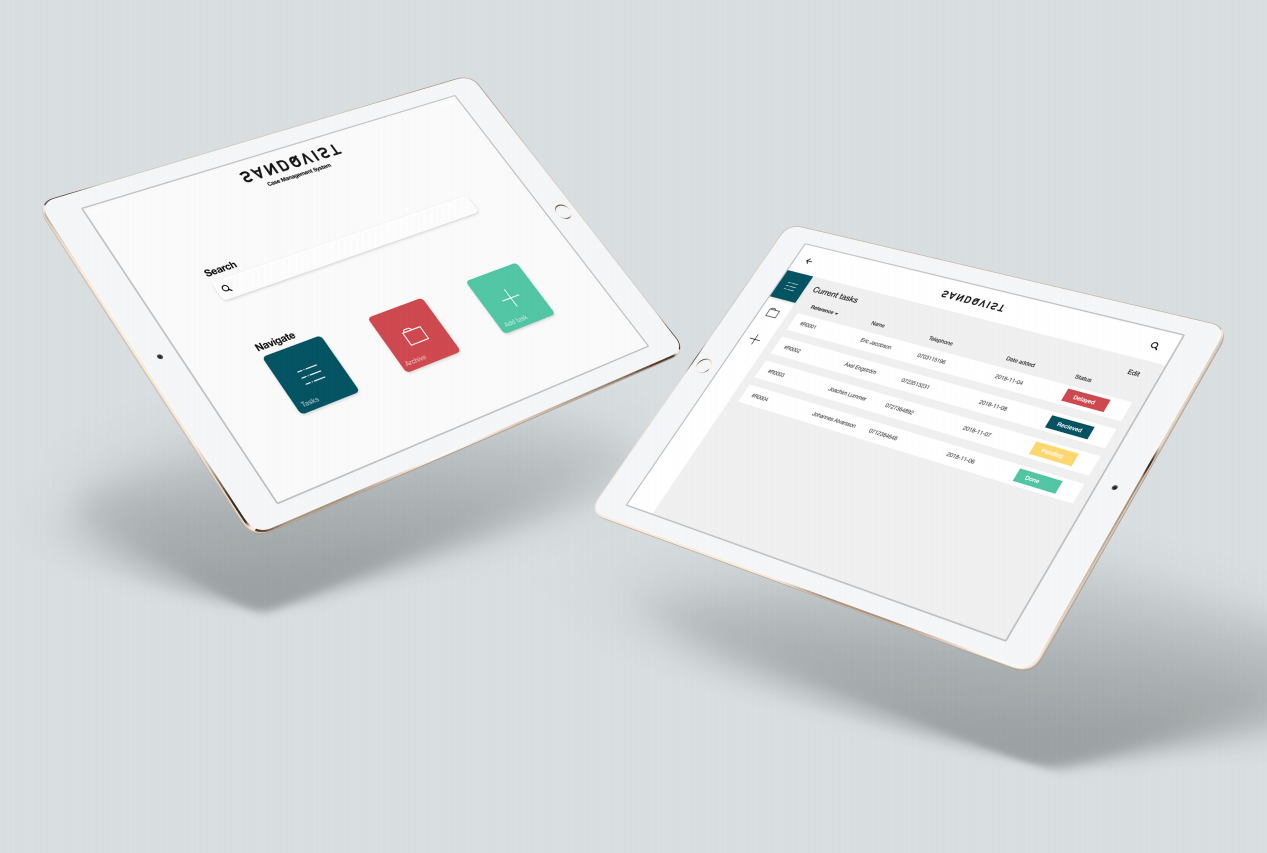
Bits and pieces from every prototype were combined in a final prototype, which is shown in this interactive demonstration in the video below.
Results
With Participatory Design, we came up with were some major steps and “pages” that is needed to be in the prototype of the system to be efficient.
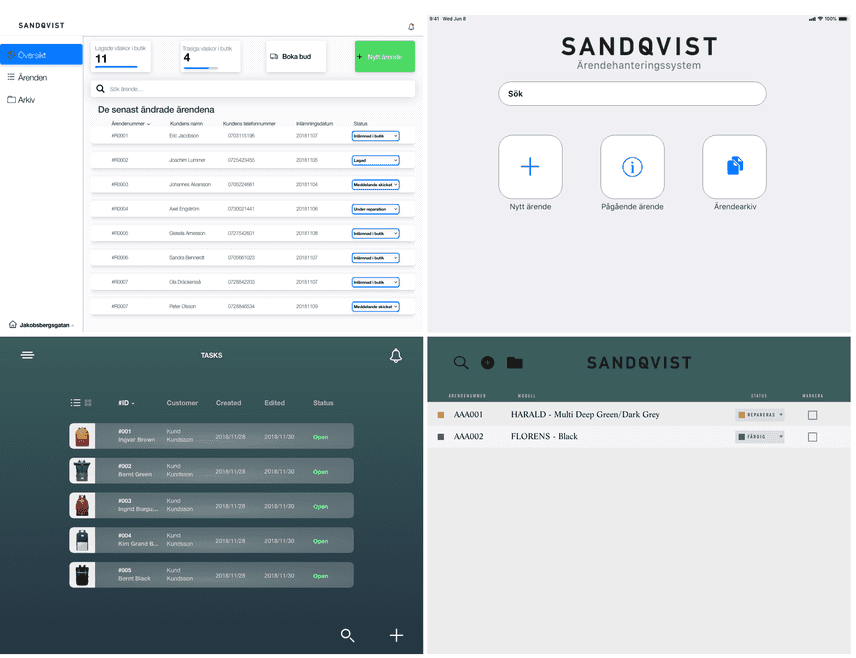
Tasks
To get an overview of all the tasks, this tab in the system is very central. It shows all the active tasks instead of searching for every physical bag in the back of the store, the store staff now could tap the Tasks tab and get information of all their tasks currently in the shop.
This replaces the confusion of the store staff when trying to find a certain bag, or if it is at the tailor or not. This tab also let the staff to “group-edit” many bags, and change the “status” of them to complete, pending, done which can send automatic information via email or texts to the customer about the status of their bag.
Archive
If a customer comes back with the same damage within a year from when the repaired bag was received, the customer can have a new repair for free. The Archive tab shows the shops archived tasks and can give a quick overview of how many tasks that was completed and more.
This solves the inefficient way of finding old tasks on the small paper receipts that the staff was forced to save physically in the store.
Add task
Adding new tasks is very central, and this replaces the analog process of taking the customers contact information and write down descriptions of the damage with a pen and paper. Now it was possible to enter the information with a Bluetooth keyboard connected to the iPad.
The process was embedded in a wizard where every step was selected to not give the user overload of information. We also added the ability to take a picture of the damage on the bag.
Delivery
After the project ended, we kept going with our collaboration with Sandqvist, and came up with another tab of the system where the store staff theoretically could order pickup of selected bags. This tab is shown in certain images and the video of the system.
Conclusion
With Participatory Design, we learned how important it is to be close to the user as interaction designers. We got so many insights of how the user push the project in the good direction and how they make decisions we did not think of. A great collaboration between the design team and users might give the system parts and ideas that never would have made it to development otherwise.
My part
What I did:
My main focus in this project was on conducting the future workshop, but the four of us were heavily involved in every method and doing the project as a group. For us Participatory Design brought a new dimension to interaction design and we took the project very seriously. Everything from documenting, observation, photography and design lead were all split among the group and was very valuable.
What I learned:
The foundation of developing, designing and creating systems with close collaboration with the user is a very exciting way of conducting a project. I think it is a procedure that is positive in many ways, but it is important to remember that it relies on being with engaged users that are willing to be a big part of the project. It can be very cost inefficient if things go wrong, and I also think that the design team should make decisions of for instance best practices in certain domains to speed up the process.
I also learned so much about being a big part of- and management of projects which have been very valuable in later scenarios. It was a great experience to work with the users and be so close to my design team and find solutions together.
This was also my first real introduction to an Adobe XD project, which I have used greatly since.
What was hard:
With no experience of Participatory Design, I faced several parts of the project that was hard. I had never worked so close to users, and during this project we decided to be strict to the Participatory Design, and therefore not to influence the users at all. This made some methods to progress slower than we wanted to, and it was hard to be an interaction designer without guiding the users in any way. When you know a best practice of something, but you cannot suggest it or design it, it becomes contra productive.