PotteryJo is a Swedish tableware brand established in 2011 by Johanna Hampf with the passion for designing beautiful tableware for everyday use. Her amazing goods can be found in stores like Åhlens, KitchenTime, Confidentliving.se to name a few.
Johanna wanted to give more people the opportunity to use PotteryJo products, and enable a business-to-customer experience. For this she needed a redesigned web portal with their own e-commerce and therefore, she contacted Younai Design to create some magic!
Designing an online store
This was my and Younai's first encounter with e-commerce, which had us make some research before diving into the task. After looking into several options, we chose Shopify as our platform for a steady and well known foundation to build upon. This also gave us more time to focus on details instead of developing a stable build.
Shopify store admin page
Shopify is a very solid option because of the way it work with shop owners and developers. As developers and designers, we can create new assets that the client can reuse whenever they need. This is where Liquid is used, to enable the user/store owner interaction with the available interface to upload new products or blog posts etc. After reading the documentation a lot and with good communication with Johanna, we could design new desired and interactive assets for them to use.
Remote over seas
Our collaboration with PotteryJo started in early autumn 2019, which aligned with my time studying at University of Ottawa in Ontario Canada. Because of this, all my contribution were made remotely and with weekly meetings and mob programming sessions over video calls.
Developing in the Shopify environment
My main focus during this project was front-end in Shopify's Themekit and their programming language Liquid. This was also the first experience with the language, so it took a while to get used to.
Bug testing and pixel alignment
Throughout the project it was both important to do small iterations of changes and to continually test them. Because of choosing the Shopify platform we also had to play by the "rules" set by them and not breaking the logic that was in the foundation of the site.
Once a week we had a video call with the team and good communication was key. We all learned how to be efficient together and let everyone take the lead of mob programming during screen sharing while the other developers gave their advice and input on how to solve bugs. This was a very valuable lesson for all of us and reminded us how important it is to always share your thoughts and ideas early in the design and development process.
A design consultant
I also assisted with some design input during the development. It was valuable to have a close communication about the design with the team during the project because of the way Shopify work with its store admin idea. It was rather tricky to get design details to align with the way Shopify is built. We managed to find good design decisions along the way that fit with the user interaction from the admin side of Shopify.
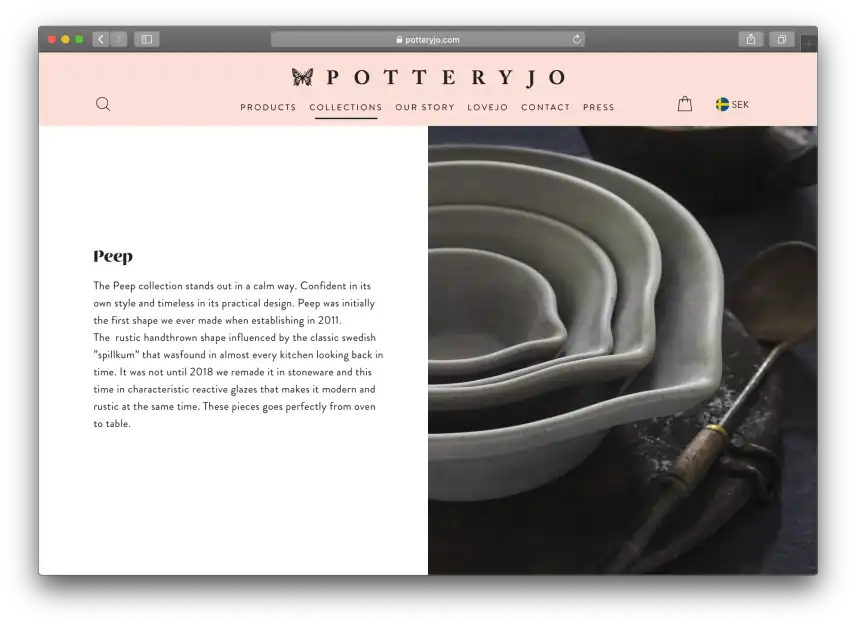
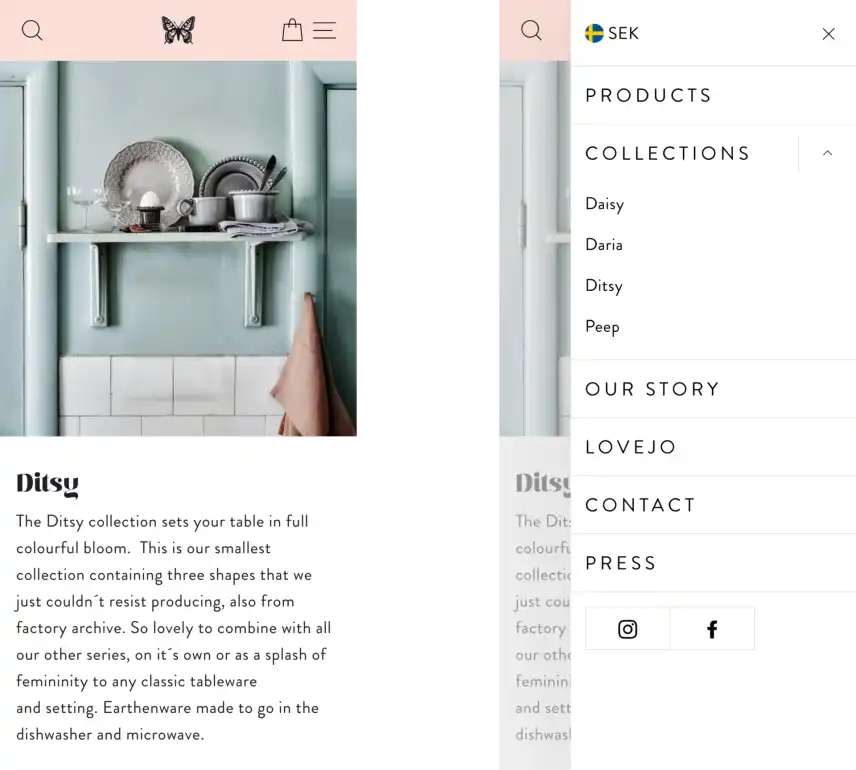
Please have a look at the result PotteryJo.com yourself!
My part
What I did:
Remote front-end developer and design consultant. Focusing on aligning the "rules" from the Shopify store admin foundation and our desired design.
What I learned:
To test, try and test a little bit more! Every tiny change to the git repo needs to be tested right away. I also learned how to be productive with the team in a different time zone and to follow a design but tweak it towards a set Shopify environment.
What was hard:
Working with Liquid and understanding the Shopify environment. Follow the rules of a development context while aligning desired design. Also working from a different time zone, knowing that the team won't answer your questions before they wake up!