Nationalencyklopedin (NE) was initiated in 1980 to create a comprehensive contemporary Swedish-language encyclopedia. The encyclopedia was for a long time the “go-to” and a rock solid resource for knowledge in its physical form. In 1997 the first digital version was published (as CD-ROM), and now days NE describes themselves as a digital knowledge company where you find the majority of their products online.
The last couple of years NE has focused a lot on knowledge to the school sector. I was Design Lead and part of the team working on their learning- and exam platform and responsible for the user experience to bring the products to new levels.
Working with children
My experience working as a teacher with 6-9 year olds really paid off during this time at NE. When building systems where the majority of users will be children it is extra important how you interact and engage with test participants. The need of building trust, rapport and to a safe environment is key in order to effectively gain insights and make the participants have a relaxed and good time meanwhile using the prototypes.
A holistic design responsibility
I had a broad role as Design Lead at NE. I worked closed together with the organisation and product owners in both Sweden and Germany. Until I joined design decisions where spread across a lot of places, and I worked very tight together with the CTO at the time to organize and get a more solid foundation of design. We tried to find one way of working and getting a solid design system in line for the learning platform. It was quite a challenge to get everything in place.
Introduction to usability testing
Even though my responsibilities ranged from designing wireframes and production ready user interfaces, onboarding new designers or working with the German department — what I could contribute with the most was the introduction of usability tests to the organisation.
There had been none usability tests for the digital products since their initial launch, and they were well needed. The new learning platform had a lot of ideas in that had never been tried out and varied in how mature they was. Later on, the exam platform had been a "resting" project for a long while, and insights were outdated.
Alignment
After intense work of talking to multiple different areas of the organisation (for example math section, social science section, history etc.) there were clear that the organisation did not have the same vision.
I could use simple prototypes to tests internally to gain understanding of what everyone wanted. The internal tests was conducted with the product owner of the digital products to let him have first hand information in order to get aligned fast.
Preparations
When we finally knew what we should focus on out of all ideas that had been around for some time, a massive job went into creating scenarios and prototypes of different fidelities in order to test.
The developers also did a massive job collaborating with me in order to make the exam platform ready in a test environment at ne.se. After the alignment of the organisation we could build a system based on our hypothesis of what was needed in the exam platform to test. The exam platform was tested on mostly Chromebook and iPads. The prototypes were made in Figma.
Tests with teachers and students
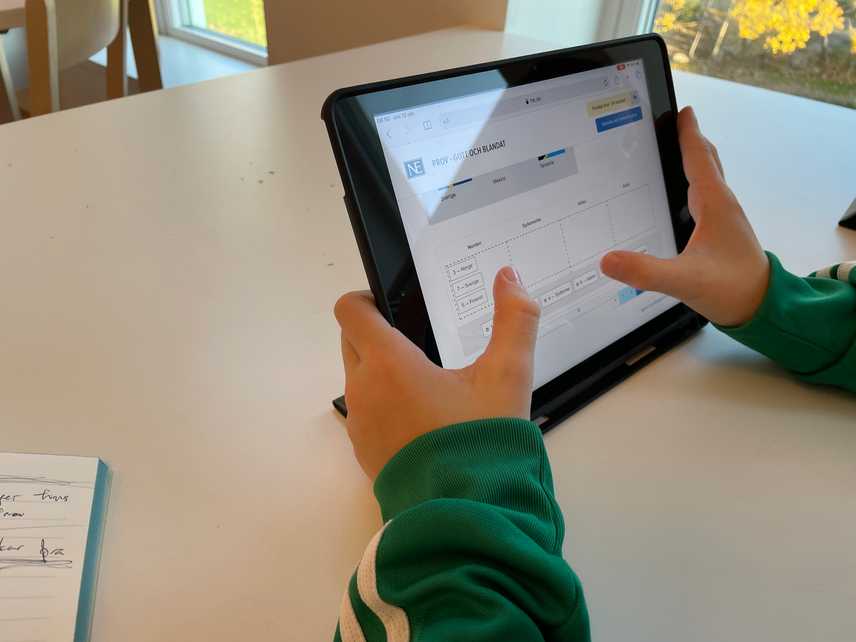
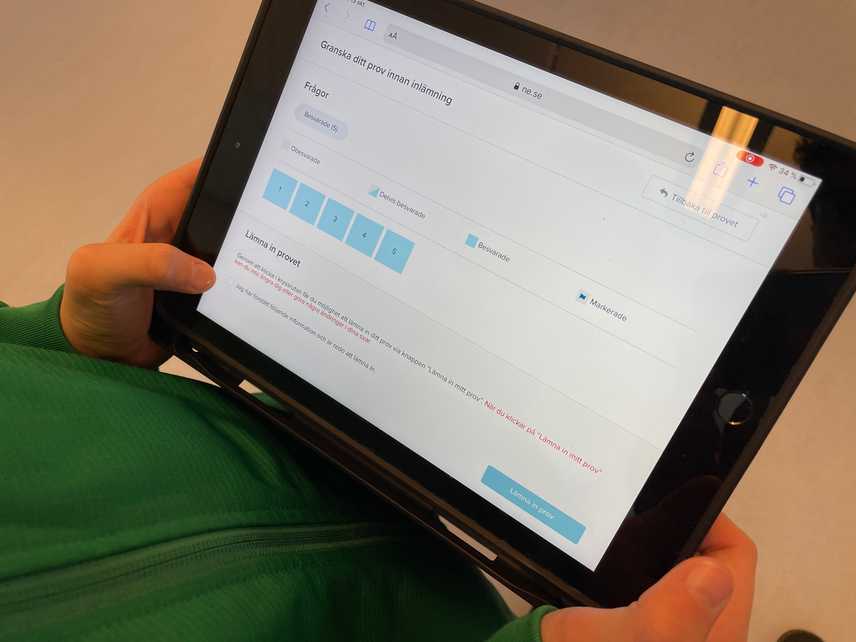
The usability tests had to be conducted with both teachers and students. In order to have a great material for the students studying with NE as their knowledge supplier, the teachers need to approve that the platform is valuable.
Therefore I prepared the same setting of a test, but from both the student and teacher perspective. NE also serve knowledge for 5 to 19 year old students, which also made the demand very broad.
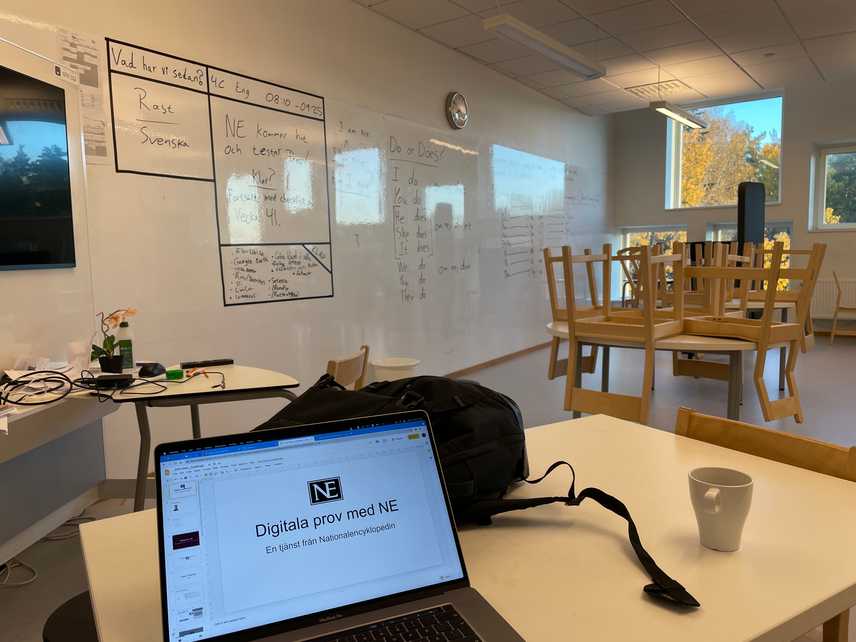
Preparations before tests in a school
Remote + IRL (in real life)
We also had to catch insights from Germany and not rely solely on learnings from only one segment of schools. So tests were prepared both remote and in real life. With this I came up with a great way to interact with scenarios in the prototype tool.
On demand scenarios
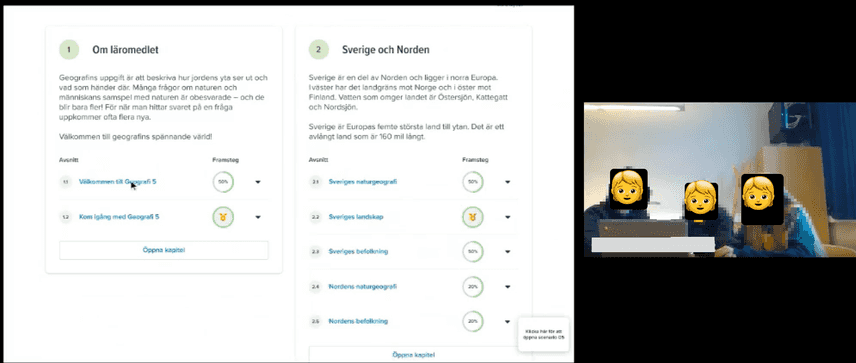
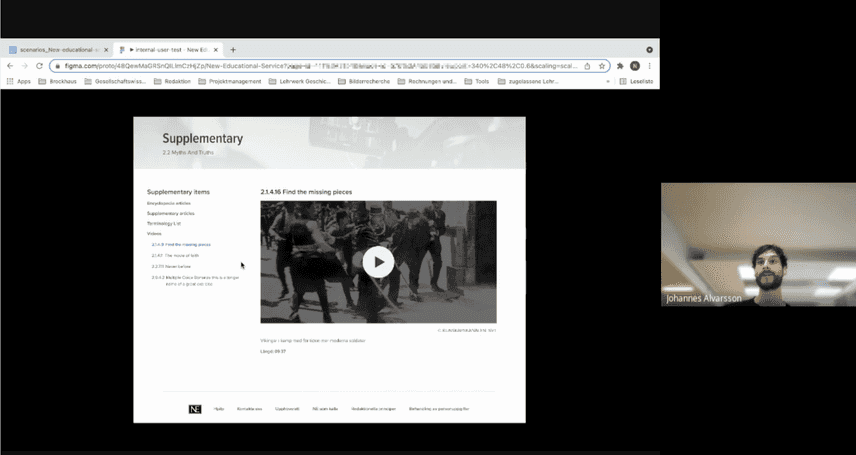
It is tricky to know that everyone knows what they are supposed to do during a usability tests — especially remote and when the participants are children. I managed to make this a little bit easier by implementing the scenarios in the prototype that the participants were using.
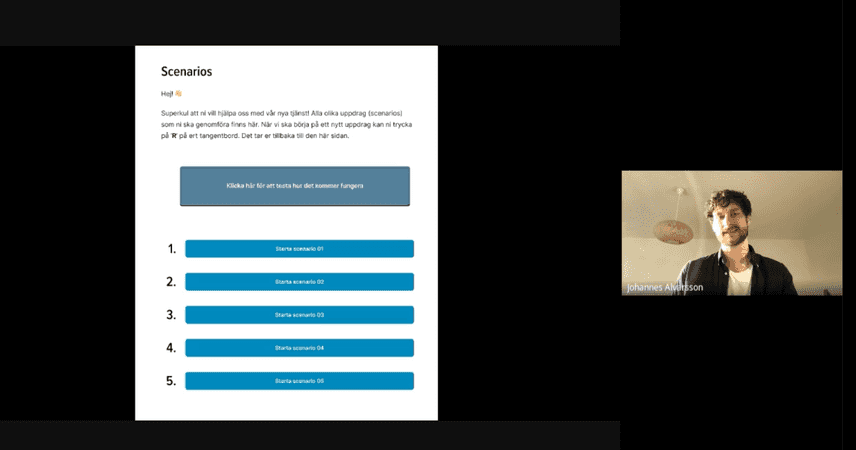
In the image above you can see how I start every session with this "home" that the participants will reach every time they hit the "R" key. Every participant could read the scenario in their own pace and click next when they were ready. (Image from a Microsoft Teams test session)
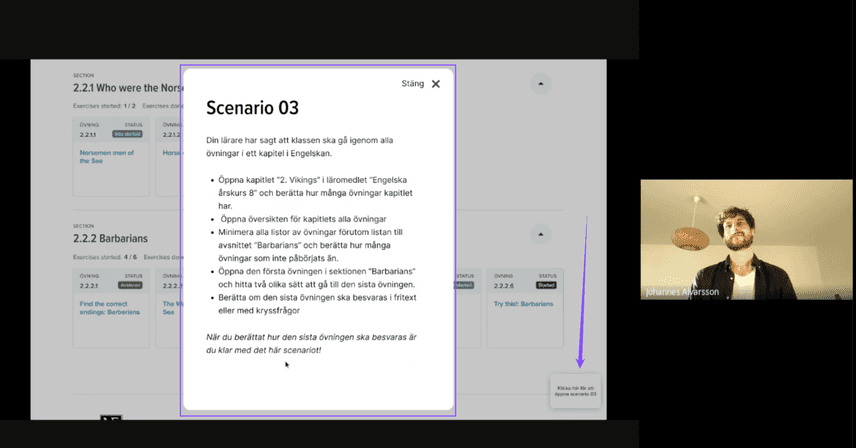
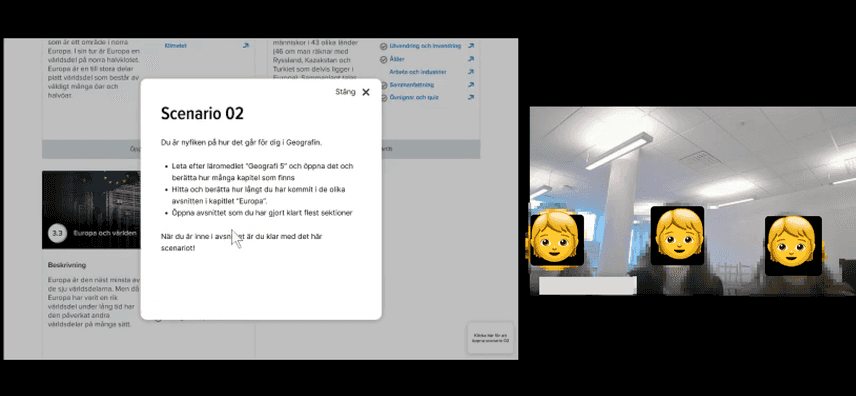
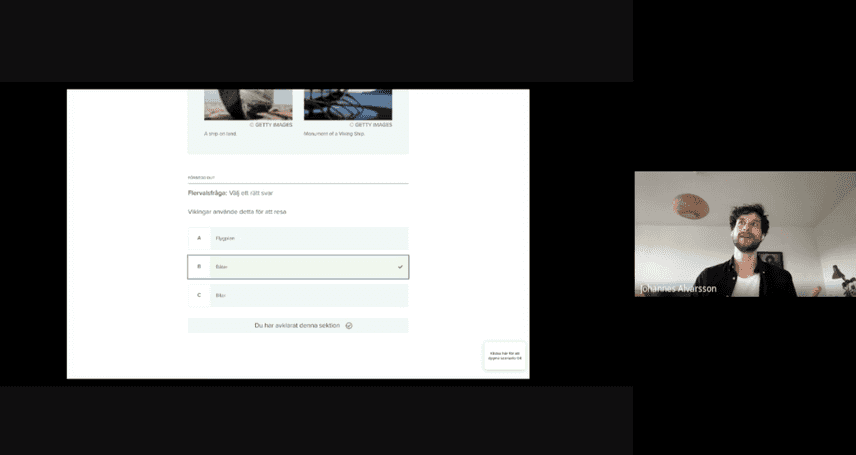
The scenario was always available to read again when clicking the button in the right bottom corner. (Image displaying this from a Microsoft Teams test session). This made the participant feel comfortable that they can always reach the instructions again if they feel lost. I really recommend this if you run tests remotely. There is great power in not leaving the prototype that the participants are using.
150+ usability tests with students
During my time at NE I conducted tests in various forms with more than 150 children, both in real life and remotely. I can promise you that there were a lot of screen recordings to go through!
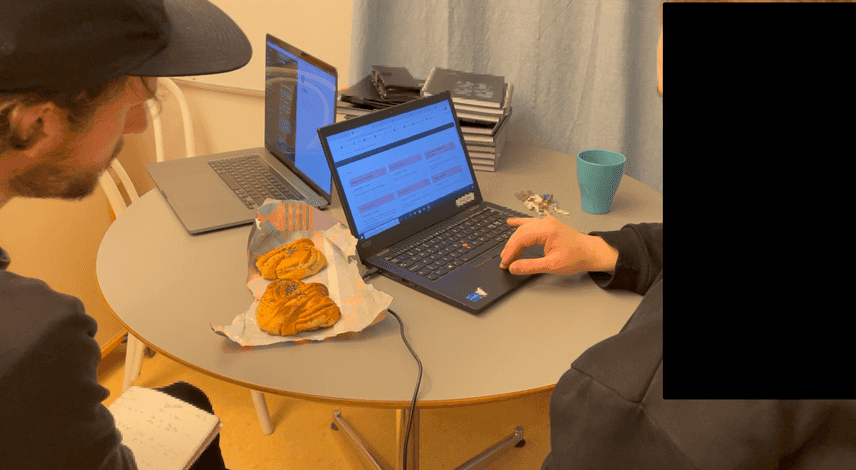
Remote sessions
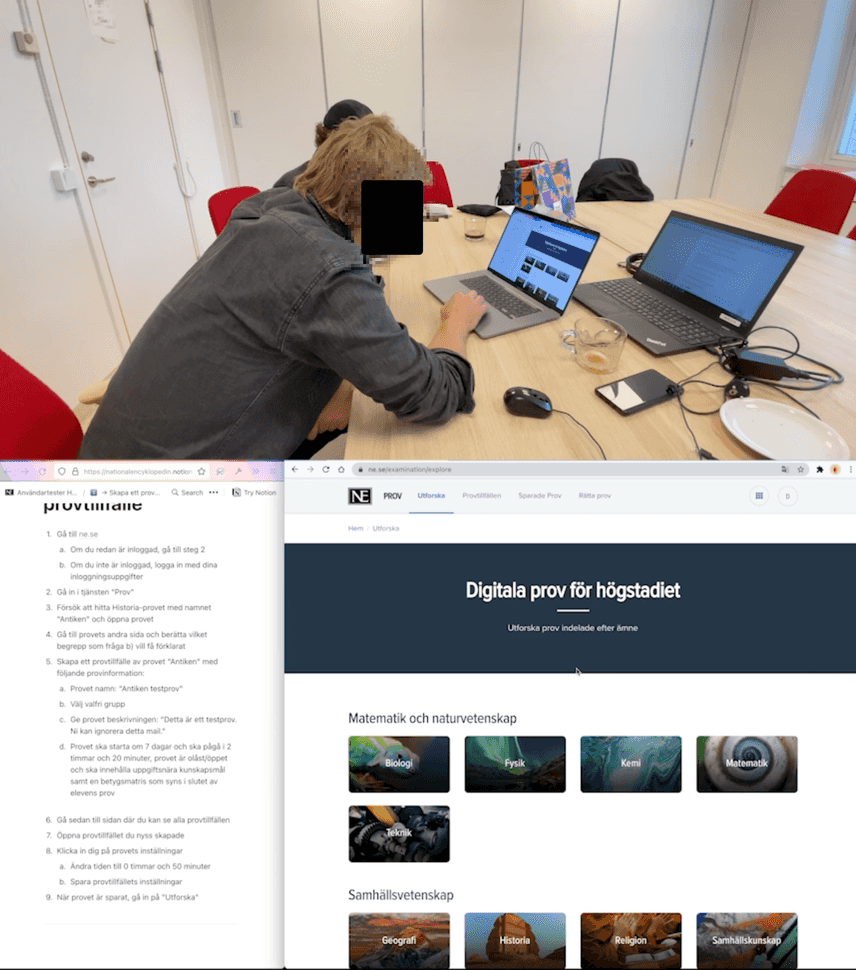
In real life sessions
Tests with teachers
Results
After many tests and analyzing both the updated learning platform and exam platform could get on the right track. We established a great collaboration with many of the teachers that participated during the usability tests, and I met them multiple times afterwards to iterate over our products.
Learning Platform
The updated learning platform are now live at NE.se. Have a look at the introduction video of the learning platform and how teachers can build coursed for their students.
Exam Platform
Learn more about the exam platform at NE.se faq. Look and listen in to the introduction video here:
Learnings
Usability testing is time consuming but always worth it. The learnings and insights from children is amazing, with them being very honest if they feel safe. I am satisfied with the great collaboration with all the teachers too. The products benefited greatly from all the testing and I am proud to have been a part of the products. It was very fun to revisit the school sector again and I would do it again if I ever had the chance to.
A good thing to remember is the time it takes to do proper research. Being so focused on usability testing, it can sometime be hard to have time for "everything else" in the design lead role.