"We show modernity and that we have a vision for the future. We prove that we are not dull and traditional" — Michael, BTJ
This showcase will explain how I helped BTJ with BTJ-appen, a web app that makes the day-to-day work of librarians more efficient and saves countless hours of work.
I was responsible for the user flow, created the design system, built a web app prototype, performed usability testing and evalution and handover to developers.
Have a look at this video showcasing the app (video in Swedish).
Video showcasing the cataloging functionality of the app Johannes helped BTJ to buildWho are BTJ?
BTJ are specialists in information services and media for the knowledge sector. For over 80 years BTJ has served Sweden's libraries with infrastructure and administration, with the vision of making knowledge and media more available and enabling a wiser and more inclusive society. BTJ have been the go to partner for libraries for a very long time to enable a stable structure of the library database. One really important step of enabling structure is the process of cataloging: adding the correct metadata for each creation.
Why I was needed
The process for cataloging had for a very long time been analog and slow leaving many librarians inefficient. I was asked to replace the process with a digital user experience and make the workflow more efficient.
During the assignment BTJ also asked me if we could develop a portal for news and reviews, which I of course did!
A brief of cataloging
Cataloging is the process of creating metadata that represents important information for the specific creation (books, movies, games etc.). Cataloging provides information such as creator names, titles, and subject terms that describe resources, usually by creating bibliographic records.
Cataloging is a very important part of the day-to-day work at libraries. There need to be a catalog of every media/creation in order to offer the correct information the visitors and the borrowers. There is also an important historical aspect with storing the correct information of creations.
When the metadata is missing
When the metadata is missing, a librarian need to manually catalog the information of the creation in order to add it to the BTJ database. Before I had the chance to help, this process was all analog and inefficient.
The analog process
In order to add metadata to a creation, the librarians had to perform multiple steps. (In this process a book is used as an example.)
- Find the creation
- Bring the creation to a scanner and scan:
- The front page, the backside, title page, the colophon, the back of the book — and multiple more mandatory and optional parts depending on the creation
- Email all the images to your work email adress from the scanner
- Find a desktop computer
- Open the email and forward it to BTJ
- Specify in text:
- Media type (book, audio CD etc.)
- ISBN
- Language
- Explain any attachments, table of content, illustration - and more
- Send the email to BTJ
Depending on the media type, the process could be longer or shorter. The process of using both a scanner and a desktop, often not placed near eachother made the workflow very slow. In addition, the human error of scanning a part of the creation that is not readable would also occur because of the lack of "previewing" the scanned image. Typos in entering the ISBN would also occur, forcing the cataloguator at BTJ to reply and ask for a new image. This would slow down the process even further.
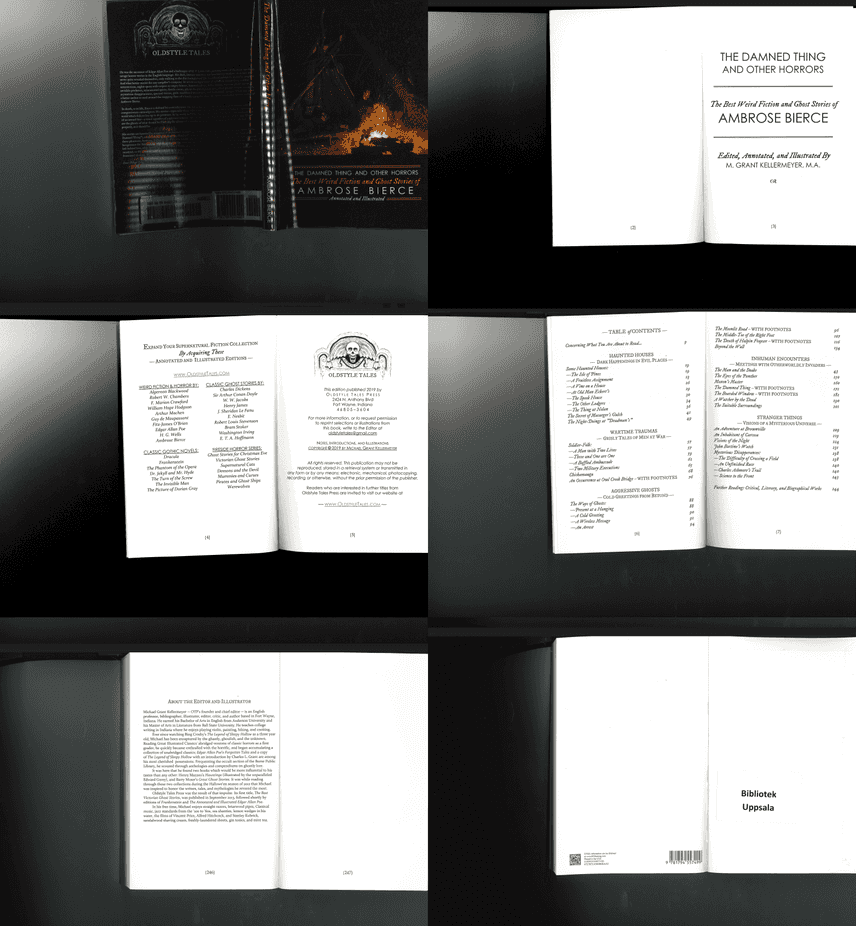
 Example of old analog progress. One book is scanned six (6) separate times in order to get enough information before emailed to the librarians email adress to continue the order.
Example of old analog progress. One book is scanned six (6) separate times in order to get enough information before emailed to the librarians email adress to continue the order.
Transformation, begin!
BTJ had a pretty good idea of what they needed. The analog process was well known, and librarians around Sweden had together with BTJ's catalogers indentified what parts that was the most inefficient.
I had a very clear idea of what I saw as a good approach. I recommended BTJ to let me produce a web app prototype in order to perform usability tests with librarians. I will explain it further along the ride.
Getting an overview
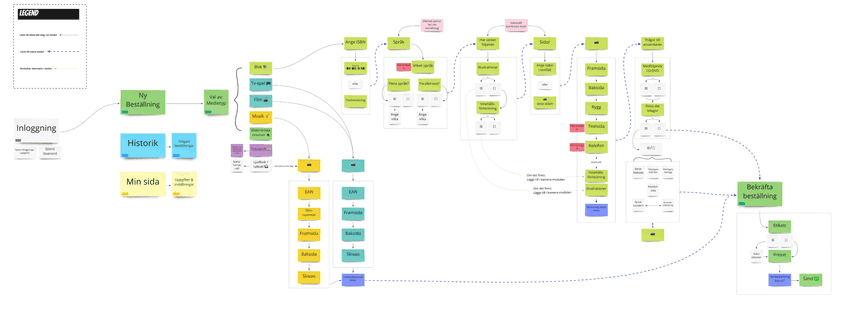
BTJ, myself and the developers started off by understanding the user flow and identify all of the different pain points. Pretty early in the project we achieved a collective decision on the user flow. Many different conditions, media types and mandatory information was taken in consideration.
 Draft of the user flow made in Miro. Different media types requires different optional and mandatory inputs.
Draft of the user flow made in Miro. Different media types requires different optional and mandatory inputs.
With the user flow set, we could continue to focus on details in the different flows and how to build the prototype.
Requirements and copy
The first week in the project was spent together with catalogers to understand the steps of orders and to create the correct terminology for a clear communication. We had great fun and worked efficiently together and ended up with a spreadsheet including the different parts of the future web app. This let the catalogers use Excel to edit and change content that they know the best, and was a way to get everyone included in the work of BTJ-appen.
This was a crucial step to get the correct and quality copy for the librarians to understand.
Creating the prototype
Because of the pandemic of Covid-19 we were restricted to perform all tests remote, and therefore I was keen to let the librarians use their own device to test the prototype. A very tricky part was to get the camera of the mobile device to work properly in order to scan all the different parts of the creations.
In order to achieve a camera function, I created a React app that with the right scenarios during usability tests was enough to create a "fake" but trustworthy environment. This was a huge deal to get the tests to work and get valuable insights.
To start with, BTJ was thinking of a streamlined form that in the end sent an email to a general email adress that the catalogers then would decide manually which post to work with. Together with our developers and BTJ's backend developer, we instead proposed a database where catalogers would pick their post without communicating it between the team.
Parallel implementation
Me and the developers took a decision to use Material UI in both the prototype and in the product. The developers could start setting up the environment meanwhile I designed and developed the prototype. I was making sketches in Figma but also exported my ideas into code as wireframes as early as I could. This kept our process up to speed with quick iterations and handovers.
Design system and guidelines
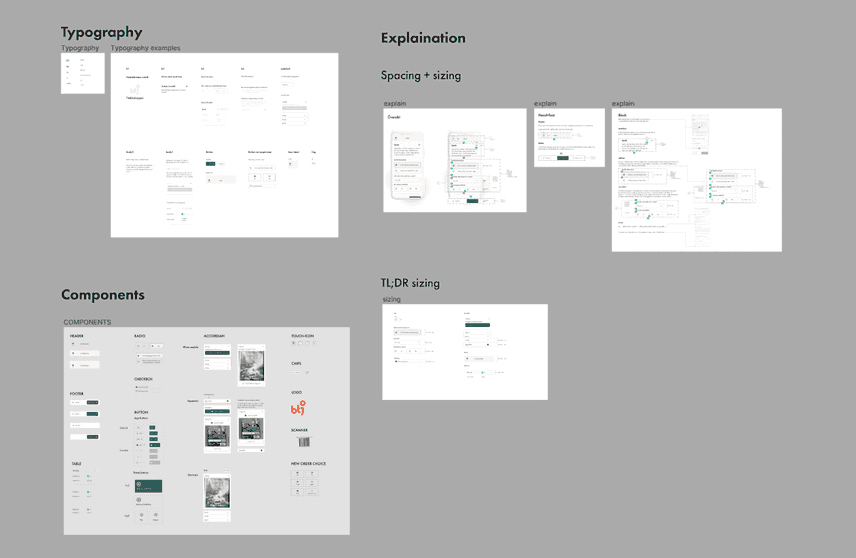
Meanwhile working with code I also developed a design system in order to quickly change and update typography, colors and guidelines. This was very valuable in order to get feedback both from developers, catalogers and stakeholders.
 Draft of the design system created for BTJ-appen.
Draft of the design system created for BTJ-appen.
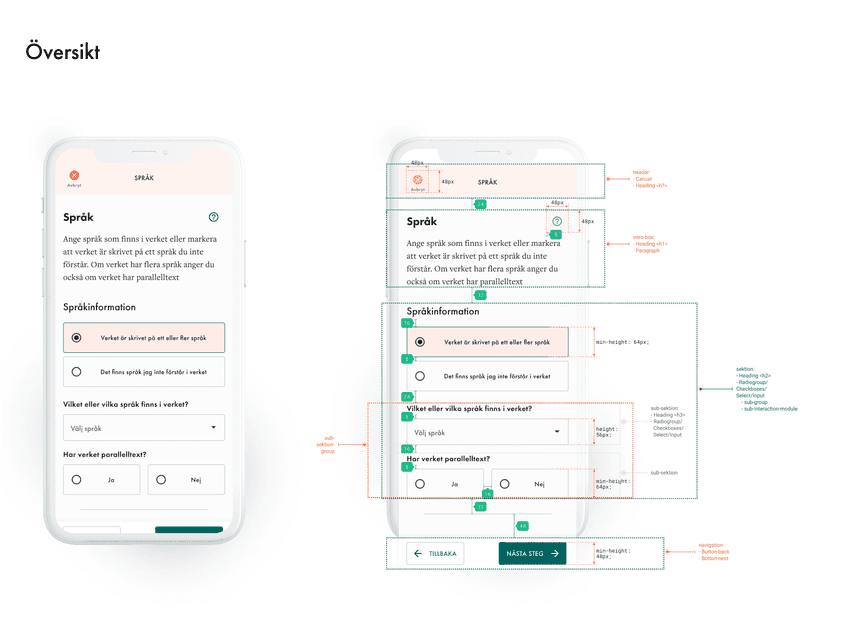
In order to pass on a solid understanding for future developers and transparency for BTJ I also made quick overviews like the follow image of spacing:
 A Hi-Fi definition of how spacing is implemented in the app to understand the app structure.
A Hi-Fi definition of how spacing is implemented in the app to understand the app structure.
Building a dynamic form
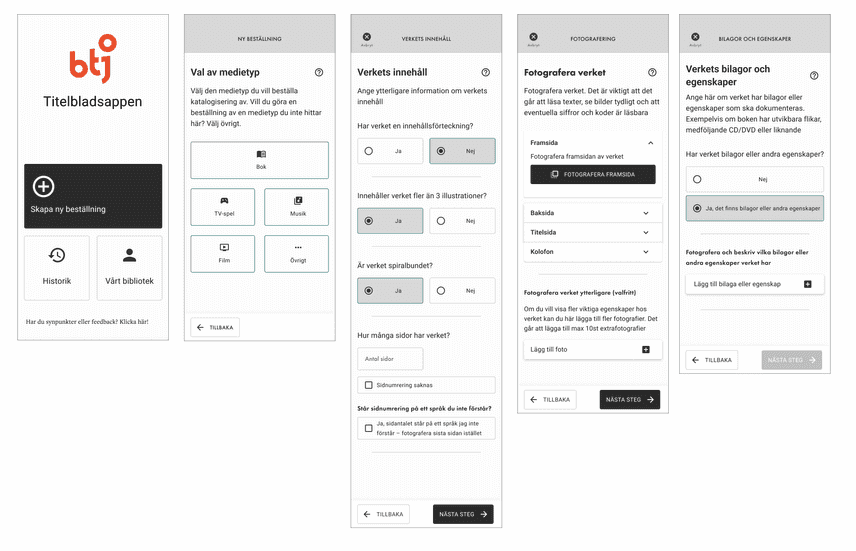
The web app works as a customized form that requires different input depending on the chosen media type. After syncing the user flow made in Miro with the prototype, the wireframes of the prototype took shape. The simple layout was something that lasted all the way to production because of the efficiency it provided.
 Draft of the wireframes from the web app that the librarians tested during remote usability testing
Draft of the wireframes from the web app that the librarians tested during remote usability testing
Usability testing
Because of the remote environment we needed to connect and perform our usability tests through Microsoft Teams. Without the possibility to decide which creation the librarian would test the prototype with, I also had to come up with something extra.
Laptop hugging
After a great read of SVTi's idea of remote testing their SVT Play service, I was inspired to adapt the "laptop hugging technique".
 "Laptop hugging". Image from SVT blog post
"Laptop hugging". Image from SVT blog post
As you can see in the image above, the idea behind laptop hugging is to invite the user to a remote video service, and ask them to turn the laptop around and adjusts the angle of the web camera so that you can see the interactions while the user is holding their touch device. Through this, it is easy to follow the user interactions.
Making the scenarios work
Without meeting the librarians, we could not decide which creation the librarian would test the prototype with. This was a constraint that we were forced to agree with. The solution was to include images of the chosen creation in the scenarios. To save time we did not build any features and/or functionalites into the prototype. With the strict images in the scenarios, I could fake the experience of the app working, and in the summary of the cataloging order the librarians got the feeling that they was using a fully functionally app.
Conducting the usability tests
Me and a cataloger from BTJ conducted the test with librarians of two different libraries through Microsoft Teams. The librarians was sent a link with the written scenarios in order to have them available on their iPads during the tests.
The librarians performed 4 scenarios that tested different media types and flows of the app. All of the information was always available. After the scenarios, a short semi-structured interview was done. The meeting was recorded and analyzed afterwards.
A librarian is using the app with the supplied images of the creation in the scenario (The Nintendo Gamecube game Metroid Prime). Recorded through Microsoft Teams with Laptop Hugging.
Analysing the test results
By testing the different scenarios, me and the cataloger gain great insights. The semi-structured interview was also a good indicator of getting information that was not tested.
We collected our notes and observations and created affinity diagrams to identify similarities and recurring themes. The results was later shared with everyone in the project to reach transparency and to get on common ground on the user needs.
"This is great, this is [so] much better" — Test user during usability tests
To start off, the tests was characterized by positive comments and optimism. We hear time and time again test users saying: "this is great", "I like this", "this is much better" etc. Overall, the test is a verification that we were on the right track!
The camera
Of course, the tests also showed us things to improve. A big part of the functionality of the app is the camera. Test users all indicated that they wanted the camera to work as a EAN scanner typically used in stores where you as a user do not need to click a button in order to activate the camera. This feature made it all the way to production.
We also identified the need of adding optional camera integration for other parts of the creation. The test users asked themselves during the tests how they would go about when there was multiple attached CD's to a creation, and we could together with the test users provide the bits and pieces needed to improve the camera integration.
The language module
Something that turned out to be one of the trickiest parts of the BTJ-appen was the language module. When identifying creations that do not have a catalog, a common denominator is often that the language is not recognizable. We got very valuable information when observing the user interaction and in the following interview. Changes was made to how the languages was presented and especially we clarified the interaction when the language could not be identified.
Another insight that was found during the discussion about unidentifiable parts of the creation was the page count. If the user could not understand the language of the book, chances were that the numbers could be represented in unknown manner too. When the page number was unknown a new camera module was added later in the flow to let users take a picture of the last number of the page to let the catalogers of BTJ identify the amount of pages.
The summary page
This was a real game changer for the librarians. There was not any major changes to the summary page, but it was an important part of understanding that we were on the right track with the app. If the librarian identified any errors or blurry images, they could go back in the flow to correct the mistake. This streamlined the entire process for both the libraries and the cataloguers.
Shaping up
After the test results was finished and presented to everyone within the project I started the detailed and Hi-Fi implementation of design. I quickly moved over to code only in order to have a better dialogue with the frontend developers. Color, typography etc. was added to get BTJ-appen to look and feel like BTJ!
The result
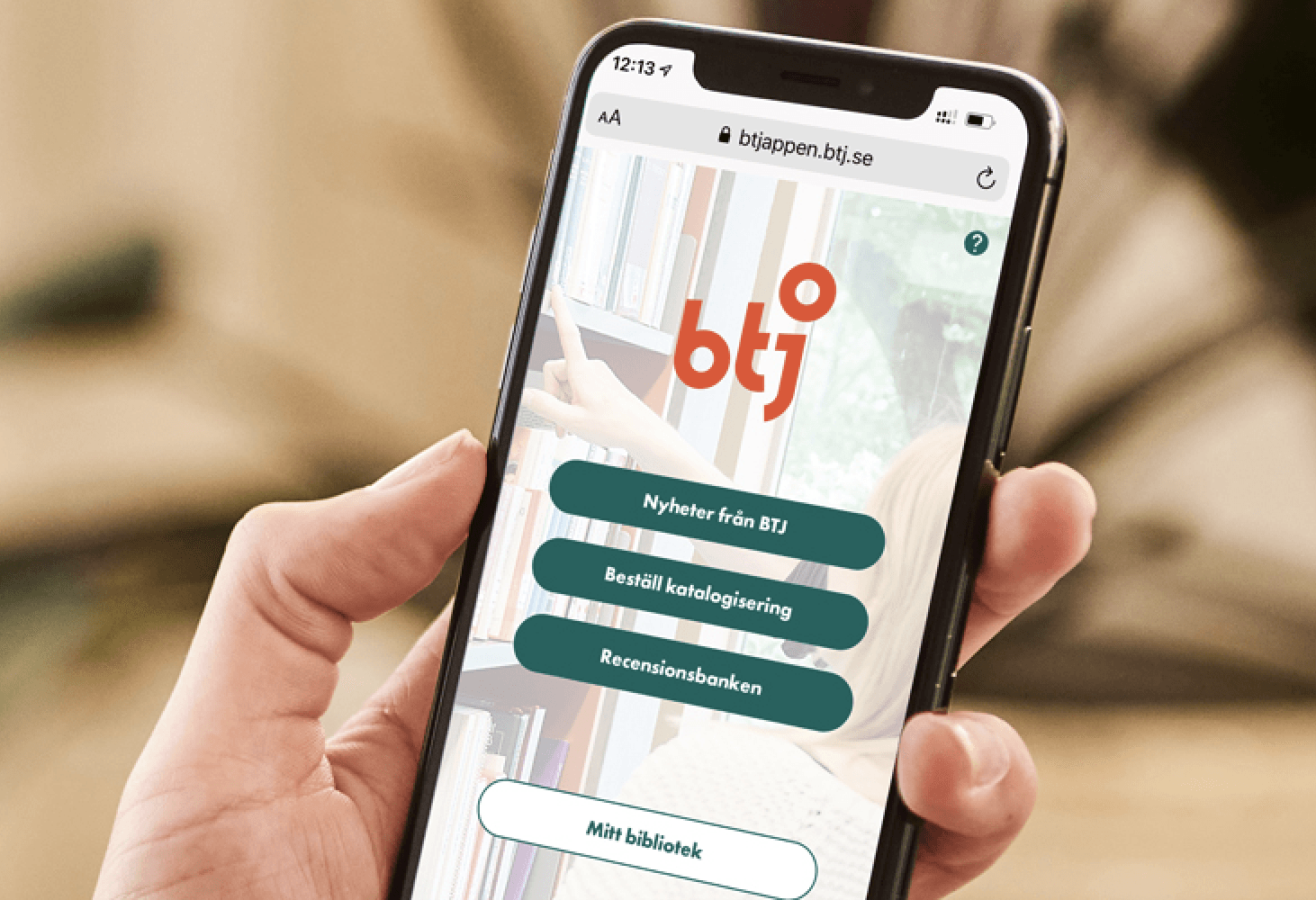
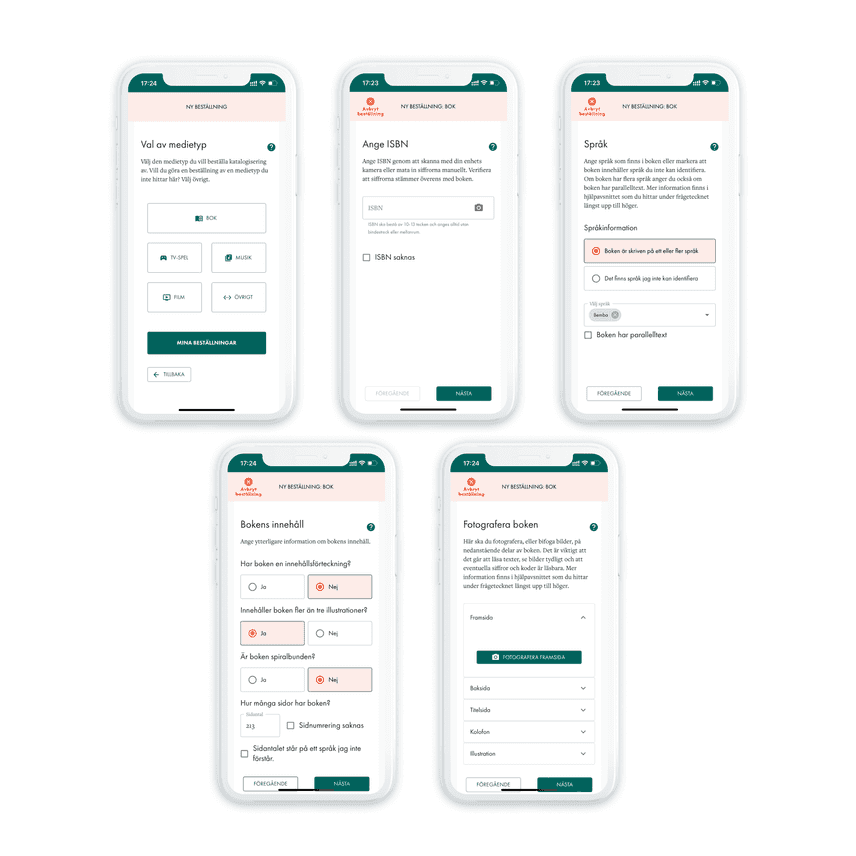
 Examples of different parts of the user flow inside the PWA
Examples of different parts of the user flow inside the PWA
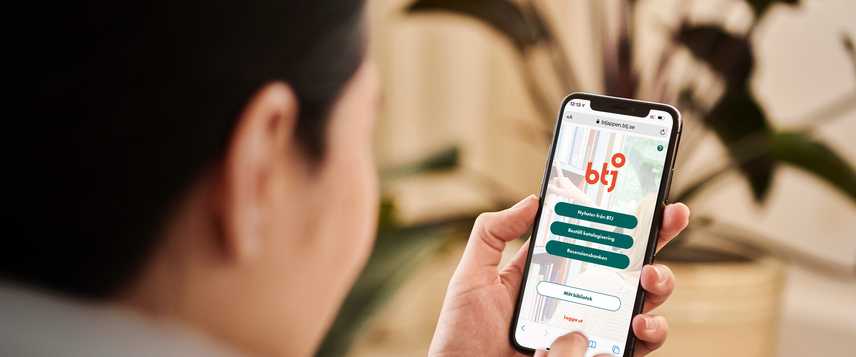
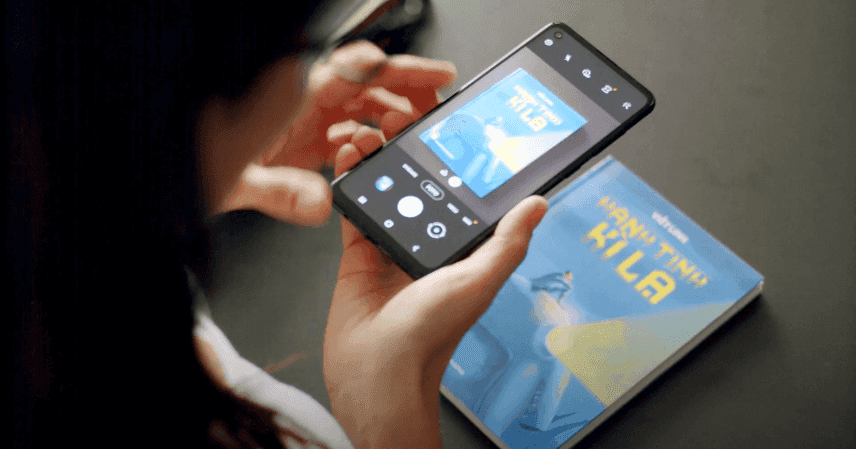
 Librarian using the finished app
Librarian using the finished app
 Photo of the librarian using the camera feature to save information from the book.
Photo of the librarian using the camera feature to save information from the book.
The following images are from the Progressive Web App (PWA) that you find at btjappen.btj.se.
My part
What I did:
Setting the user flow and create a design system that would be long lasting and graspable. I was in charge of all remote usability testing and building the web app prototype (React) in order use the mobile device camera in the scenarios. Evalution and summary of the results that later became the requirements for the application that later was rolled out to libraries all across Sweden.
What I learned:
How to properly see the analog become digital and really help an organisation to be more efficient. I also learned a lot about remote usability testing that later became very valuable in later assignments during the pandemic.
What was hard:
While juggeling design systems and prototypes both in code and in a design tool it is important to not lose track of where the latest version is.
Conclusion
By streamlining the workflow, not only the librarian benefited from the digital experience. The cataloguator at BTJ also got a standardized form of every catalogue request — which in the end benefited the library in the way of faster administration.
After the implementation the app was rolled out all across Sweden and was very well received. Our product owner of the app said:
"We were worried that our target group was not ready, but I have probably never experienced such a success before. The first week after release, 40-50 libraries used the service and the feedback has been exclusively positive." — Michael, BTJ
BTJ continued working with us and BTJ-appen have been growing. BTJ wanted us to help them with two more modules, Recensionsbanken (reviews database) and Nyheter från BTJ (news posts). Because of me being busy with other assignments, I was participating in the additional modules as design advisor attending to meetings and doing design sessions with the frontend developers.
Recensionsbanken
Recensionsbanken makes it easier for the librarians to with the same app and scanning functionality find reviews and other related material connected to the creation that the visitor and borrowers would like to know more about.
The ISBN is connected to a BTJ database giving them reviews from official editors and reviewers.
Video showcasing 'Recensionsbanken' of the app Johannes helped BTJ to buildNyheter från BTJ
The latest addition to the app that me and my colleagues helped BTJ to build is the all-in-one news portal for everything related to the work BTJ does.
Here anyone can read the magazines that BTJ is publishing, reading blog posts and newsletter. Have a go yourself at Nyheter från BTJ
Video showcasing 'Nyheter från BTJ' of the app Johannes helped BTJ to buildYou can read more about BTJ and their continues work with BTJ-appen here.